本文共 2746 字,大约阅读时间需要 9 分钟。
上篇博客,我们主要简单的总结了CSS的图片效果,我们这回来讲讲CSS如何对网页的背景进行设置,网页的背景是整个网页的重要组成部分,她直接决定了整个网页的风格和色调。这篇博客简单的总结一下如何用CSS来设置背景颜色、背景图片。首先,我们来看一张图:
接着,小编会随着上述思维导图的脉络,对各个知识点进行详细讲解,首先,我们来看页面背景色,例子代码和运行效果如下所示:
页面背景色
背景颜色  春
春 季,地球的北半球开始倾向太阳,受到越来越多的太阳光直射,因而气温开始升高。随着冰雪消融,河流水位上涨。春季植物开始发芽生长,许多鲜花开放。冬眠的动物苏醒,许多以卵过冬的动物孵化,鸟类开始迁徙,离开越冬地向繁殖地进发。许多动物在这段时间里发情,因此中国也将春季称为“万物复苏”的季节。春季气温和生物界的变化对人的心理和生理也有影响。
对农民来说,春季是播种许多农作物的季节。在春季,地球的北半球开始倾向太阳,受到越来越多的太阳光直射,因而气温开始升高。随着冰雪消融,河流水位上涨。春季植物开始发芽生长,许多鲜花开放。冬眠的动物苏醒,许多以卵过冬的动物孵化,鸟类开始迁徙,离开越冬地向繁殖地进发。许多动物在这段时间里发情,因此中国也将春季称为“万物复苏”的季节。

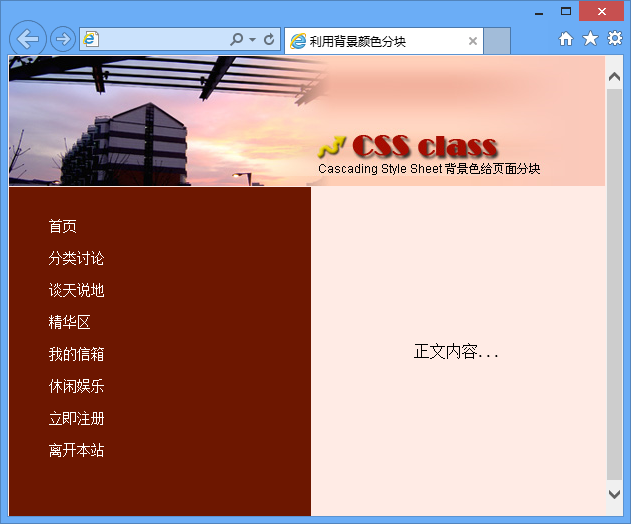
用背景色给页面分块
利用背景颜色分块 
首页分类讨论 谈天说地精华区 我的信箱休闲娱乐 立即注册离开本站 正文内容...
分析上面的代码我们可以看出,在整个body中采用了table来进行分块,就看到了如上的显示效果,这里还要说一点的是,正文部分我们在代码中并没有给其设置颜色,然而在topbanner和leftbanner中却设置了颜色,所以没有设置颜色的就继承body的,设置了之后就覆盖原来的。通过背景色和对整个网页进行分块,能达到很好的排版的效果。CSS不但可以设置页面的背景颜色,同样可以给背景添加图片,我们来看一下例子代码和运行效果:
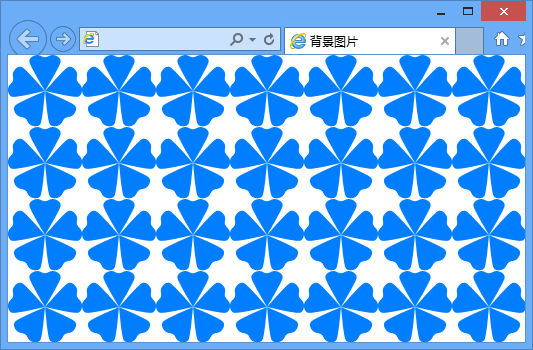
页面背景图
背景图片
从上面的小时效果我们看到这个小图片在横向和纵向都布满了这个页面,是不是很漂亮nie,传说中的五叶草,代表自信和坚强,希望看到这篇博文的小伙伴在新的一年,自信坚强,无论遇到什么样的困难,都勇敢无畏,我们刚才看到了一个小小的图片的重复能布满整个页面,但是倘若我们不希望这样重复,我们应该怎么设置呢?看下面的例子和代码:
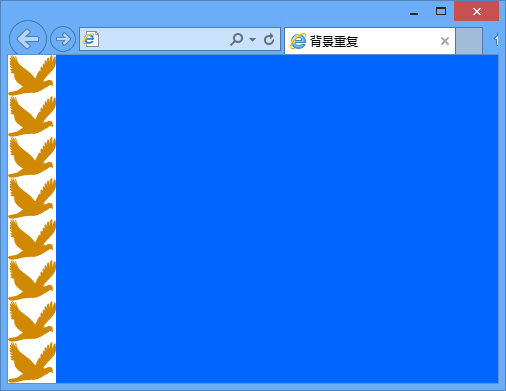
背景图片的重复
背景重复
如果我们若把background-repeat设置为repeat-x会有怎样的惊喜等着我们nie,小伙伴们可以自己动手试试,我们刚才看到了背景图片的重复,无乱是X轴,还是Y轴,都是从左上角开始的,倘若我们想改变这些呢,我们应该怎么设置,接着,我们来看背景图片的位置,例子代码和运行效果如下:
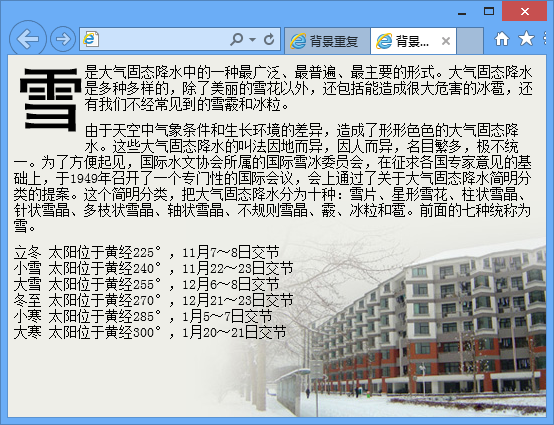
背景图片的位置
背景的位置 雪是大气固态降水中的一种最广泛、最普遍、最主要的形式。大气固态降水是多种多样的,除了美丽的雪花以外,还包括能造成很大危害的冰雹,还有我们不经常见到的雪霰和冰粒。
由于天空中气象条件和生长环境的差异,造成了形形色色的大气固态降水。这些大气固态降水的叫法因地而异,因人而异,名目繁多,极不统一。为了方便起见,国际水文协会所属的国际雪冰委员会,在征求各国专家意见的基础上,于1949年召开了一个专门性的国际会议,会上通过了关于大气固态降水简明分类的提案。这个简明分类,把大气固态降水分为十种:雪片、星形雪花、柱状雪晶、针状雪晶、多枝状雪晶、轴状雪晶、不规则雪晶、霰、冰粒和雹。前面的七种统称为雪。
立冬 太阳位于黄经225°,11月7~8日交节
小雪 太阳位于黄经240°,11月22~23日交节 大雪 太阳位于黄经255°,12月6~8日交节 冬至 太阳位于黄经270°,12月21~23日交节 小寒 太阳位于黄经285°,1月5~7日交节 大寒 太阳位于黄经300°,1月20~21日交节
通过设置图片的背景的位置,便可以很好的利用一些大图片作为整个网页的背景,而文字在上方。我们刚才的效果可以发现,背景图片与文字的相对位置是固定的,跟着图片一起动,那么我们应该怎么设置固定背景图片呢?我们看下面的例子和运行效果:
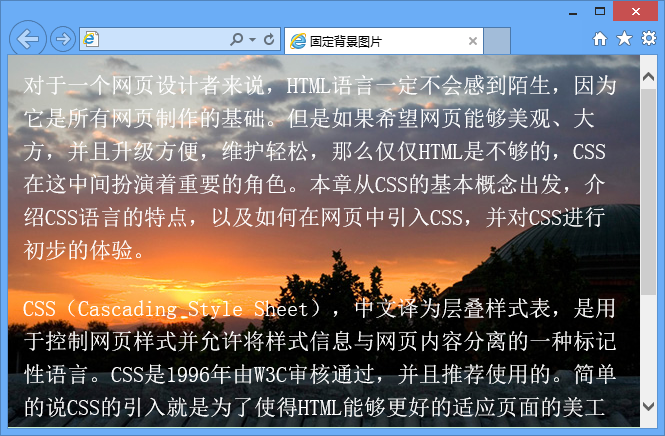
固定背景图片
固定背景图片 对于一个网页设计者来说,HTML语言一定不会感到陌生,因为它是所有网页制作的基础。但是如果希望网页能够美观、大方,并且升级方便,维护轻松,那么仅仅HTML是不够的,CSS在这中间扮演着重要的角色。本章从CSS的基本概念出发,介绍CSS语言的特点,以及如何在网页中引入CSS,并对CSS进行初步的体验。
CSS(Cascading Style Sheet),中文译为层叠样式表,是用于控制网页样式并允许将样式信息与网页内容分离的一种标记性语言。CSS是1996年由W3C审核通过,并且推荐使用的。简单的说CSS的引入就是为了使得HTML能够更好的适应页面的美工设计。它以HTML为基础,提供了丰富的格式化功能,如字体、颜色、背景、整体排版等等,并且网页设计者可以针对各种可视化浏览器设置不同的样式风格,包括显示器、打印机、打字机、投影仪、PDA等等。CSS的引入随即引发了网页设计的一个又一个新高潮,使用CSS设计的优秀页面层出不穷。
我们看到代码里边的background-attachment:fixed将背景图片固定住,当文字移动的时候,背景图片不会随着图片的移动而移动。
小编寄语:该博文,小编主要简单总结了设置页面背景的相关知识,主要接好了页面背景,用背景色给页面分块,页面背景图,背景图片的重复,背景图片的位置以及固定背景图片,其中用背景色给页面分块中在整个body中采用了table来进行分块,就看到了如上的显示效果,这里还要说一点的是,正文部分我们在代码中并没有给其设置颜色,然而在topbanner和leftbanner中却设置了颜色,所以没有设置颜色的就继承body的,设置了之后就覆盖原来的。通过背景色和对整个网页进行分块,能达到很好的排版的效果。BS学习未完待续......